Material Ui Tooltip Z Index . Import { positions } from.</p> This will make the child. Tooltips display informative text when users hover over, focus on, or tap an element. table of contents hide. 2 mui tooltip dom and all classes.
from www.copycat.dev
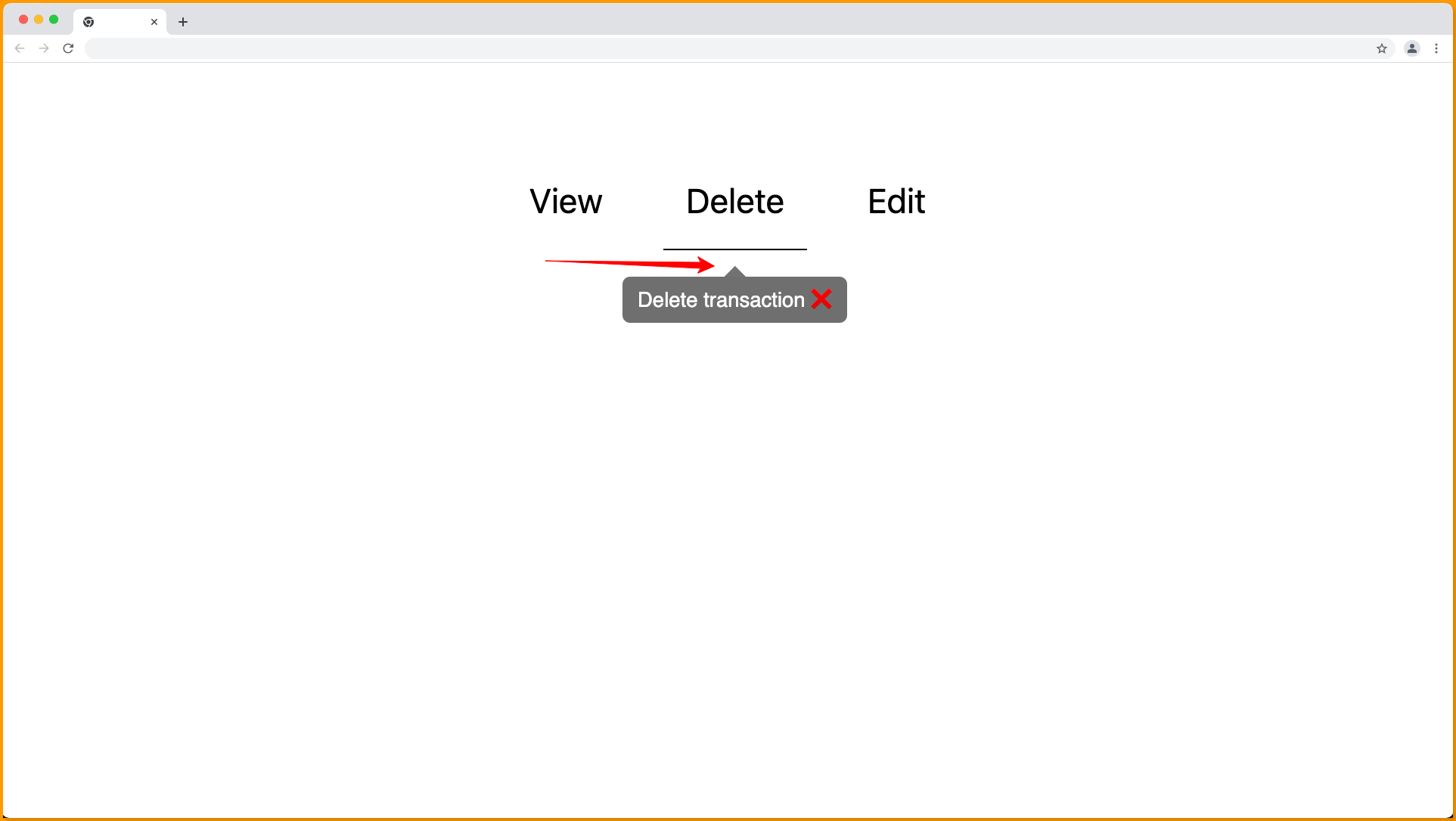
Import { positions } from.</p> Tooltips display informative text when users hover over, focus on, or tap an element. 2 mui tooltip dom and all classes. This will make the child. table of contents hide.
How to use Material UI Tooltip in a React App CopyCat Blog
Material Ui Tooltip Z Index 2 mui tooltip dom and all classes. This will make the child. Tooltips display informative text when users hover over, focus on, or tap an element. table of contents hide. Import { positions } from.</p> 2 mui tooltip dom and all classes.
From codesandbox.io
Material UI Tooltip Example (forked) Codesandbox Material Ui Tooltip Z Index This will make the child. Tooltips display informative text when users hover over, focus on, or tap an element. Import { positions } from.</p> table of contents hide. 2 mui tooltip dom and all classes. Material Ui Tooltip Z Index.
From www.copycat.dev
How to use Material UI Tooltip in a React App CopyCat Blog Material Ui Tooltip Z Index Import { positions } from.</p> Tooltips display informative text when users hover over, focus on, or tap an element. table of contents hide. 2 mui tooltip dom and all classes. This will make the child. Material Ui Tooltip Z Index.
From stackoverflow.com
javascript React material Ui tooltip with list item Stack Overflow Material Ui Tooltip Z Index Tooltips display informative text when users hover over, focus on, or tap an element. Import { positions } from.</p> table of contents hide. This will make the child. 2 mui tooltip dom and all classes. Material Ui Tooltip Z Index.
From ar.taphoamini.com
Material Ui Tooltip? The 6 Detailed Answer Material Ui Tooltip Z Index Tooltips display informative text when users hover over, focus on, or tap an element. This will make the child. Import { positions } from.</p> 2 mui tooltip dom and all classes. table of contents hide. Material Ui Tooltip Z Index.
From www.saaseasy.io
Tooltips in Material UI V5 A Guide To Dynamic UI Elements Material Ui Tooltip Z Index table of contents hide. Import { positions } from.</p> Tooltips display informative text when users hover over, focus on, or tap an element. 2 mui tooltip dom and all classes. This will make the child. Material Ui Tooltip Z Index.
From www.figma.com
Tooltip UI Kit Figma Material Ui Tooltip Z Index table of contents hide. Tooltips display informative text when users hover over, focus on, or tap an element. 2 mui tooltip dom and all classes. Import { positions } from.</p> This will make the child. Material Ui Tooltip Z Index.
From deycode.com
How to Adjust Material UI Tooltip Font Size Tooltip Material Ui Tooltip Z Index table of contents hide. Import { positions } from.</p> 2 mui tooltip dom and all classes. This will make the child. Tooltips display informative text when users hover over, focus on, or tap an element. Material Ui Tooltip Z Index.
From www.appcues.com
Tooltips How to create and use the mighty UI pattern for enhanced UX Material Ui Tooltip Z Index Import { positions } from.</p> This will make the child. 2 mui tooltip dom and all classes. table of contents hide. Tooltips display informative text when users hover over, focus on, or tap an element. Material Ui Tooltip Z Index.
From refine.dev
How to use Material UI Tooltip Refine Material Ui Tooltip Z Index Import { positions } from.</p> This will make the child. table of contents hide. 2 mui tooltip dom and all classes. Tooltips display informative text when users hover over, focus on, or tap an element. Material Ui Tooltip Z Index.
From www.copycat.dev
How to use Material UI Tooltip in a React App CopyCat Blog Material Ui Tooltip Z Index Import { positions } from.</p> This will make the child. table of contents hide. Tooltips display informative text when users hover over, focus on, or tap an element. 2 mui tooltip dom and all classes. Material Ui Tooltip Z Index.
From material.io
Tooltips Material Design Material Ui Tooltip Z Index This will make the child. table of contents hide. 2 mui tooltip dom and all classes. Tooltips display informative text when users hover over, focus on, or tap an element. Import { positions } from.</p> Material Ui Tooltip Z Index.
From codesandbox.io
Material UI Tooltip Example (forked) Codesandbox Material Ui Tooltip Z Index Import { positions } from.</p> table of contents hide. This will make the child. 2 mui tooltip dom and all classes. Tooltips display informative text when users hover over, focus on, or tap an element. Material Ui Tooltip Z Index.
From codesandbox.io
Material UI Tooltip Example Codesandbox Material Ui Tooltip Z Index Tooltips display informative text when users hover over, focus on, or tap an element. Import { positions } from.</p> table of contents hide. 2 mui tooltip dom and all classes. This will make the child. Material Ui Tooltip Z Index.
From www.appcues.com
Tooltips How to create and use the mighty UI pattern for enhanced UX Material Ui Tooltip Z Index Import { positions } from.</p> table of contents hide. Tooltips display informative text when users hover over, focus on, or tap an element. 2 mui tooltip dom and all classes. This will make the child. Material Ui Tooltip Z Index.
From www.copycat.dev
How to use Material UI Tooltip in a React App CopyCat Blog Material Ui Tooltip Z Index table of contents hide. Tooltips display informative text when users hover over, focus on, or tap an element. This will make the child. 2 mui tooltip dom and all classes. Import { positions } from.</p> Material Ui Tooltip Z Index.
From www.appcues.com
Tooltips How to create and use the mighty UI pattern for enhanced UX Material Ui Tooltip Z Index Import { positions } from.</p> 2 mui tooltip dom and all classes. This will make the child. table of contents hide. Tooltips display informative text when users hover over, focus on, or tap an element. Material Ui Tooltip Z Index.
From www.copycat.dev
How to use Material UI Tooltip in a React App CopyCat Blog Material Ui Tooltip Z Index This will make the child. table of contents hide. Tooltips display informative text when users hover over, focus on, or tap an element. Import { positions } from.</p> 2 mui tooltip dom and all classes. Material Ui Tooltip Z Index.
From codesandbox.io
Material UI Tooltip + Icon Codesandbox Material Ui Tooltip Z Index Import { positions } from.</p> table of contents hide. 2 mui tooltip dom and all classes. This will make the child. Tooltips display informative text when users hover over, focus on, or tap an element. Material Ui Tooltip Z Index.